Do you conduct regular code reviews as part of your software engineering process? Do you also have a backlog of code waiting to be reviewed when your seniors are always busy? Then why not consider adopting an automated code quality tool?
According to a recent Smart Bear survey, workload, time constraints, and lack of workforce are the biggest obstacles to conducting code review, and the majority of survey participants that used tool-based code review did code review more frequently (at least once a week) than other approaches (at least once a month.)
The code review process ensures our code has no errors, is bug-free, is secure from security vulnerabilities, and follows coding standards. There are three different approaches to doing a code review:
- over the shoulder
- meeting-based
- tool-based code review
Static code analysis is a software quality practice that our source code without having to execute it. There are a few static code analysis tools out there, like Collaborator, Embold, and SonarQube. However, in this article, we will dive into SonarQube and try to integrate it with Github.
Why SonarQube?
- Free community edition with rich features
- Supports multiple languages, including Apex, C, C#, C++, COBOL, Flex, Go, HTML, Java, JavaScript, Kotlin Objective-C, PHP, PLI, PL/SQL, Python, Ruby, and Swift
- Easy CI/CD Integration and project installation
- Detects code errors and security issues
- User-friendly dashboard
SonarQube is a handy static analysis tool created by SonarSource SA. It can collect and scan for defects in our code repository whenever changes are made so you can continuously maintain and improve our code quality. SonarQube has four licenses and a free community edition version with fewer features. You will use the community edition version in this demo since it already has rich features.
To start using SonarQube, visit their official site at https://docs.sonarqube.org/latest/setup/get-started-2-minutes/ and choose the installation type that meets your needs. You can download and run SonarQube distribution at https://www.sonarqube.org/downloads/ or run their docker image version that you can find at https://hub.docker.com/_/sonarqube/.
In this article, you will perform a simple code analysis on our code repository on GitHub, and we will give you a step-by-step tutorial on how to do it.
SonarQube
1. Running SonarQube on Docker
To run SonarQube on Docker, you can run the following Docker command.
docker run -d --name sonarqube -e SONAR_ES_BOOTSTRAP_CHECKS_DISABLE=true -p 9000:9000 sonarqube:latestOnce our SonarQube installation is up and running, you can visit port 9000 and log in using the default credential, username: admin, and password: admin to set a new password.

2. Create GitHub App
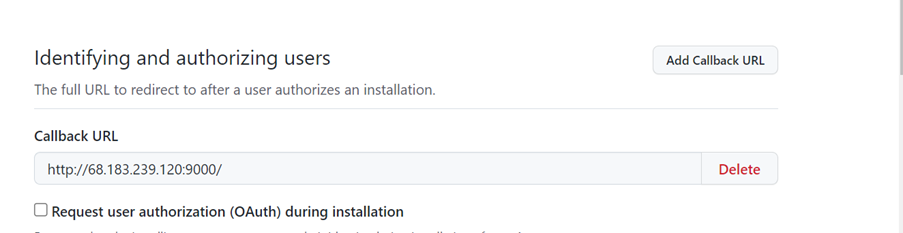
To integrate SonarQube with GitHub, first, you need to create a new GitHub app and give our app access to our repository. Let’s set our call-back URL to our SonarQube URL.




For more information on how to create a GitHub app, you can visit this link:
https://docs.GitHub.com/en/developers/apps/building-GitHub-apps/creating-a-GitHub-app
After creating our GitHub App Install, you can start the integration step.
3. Integrate SonarQube with GitHub
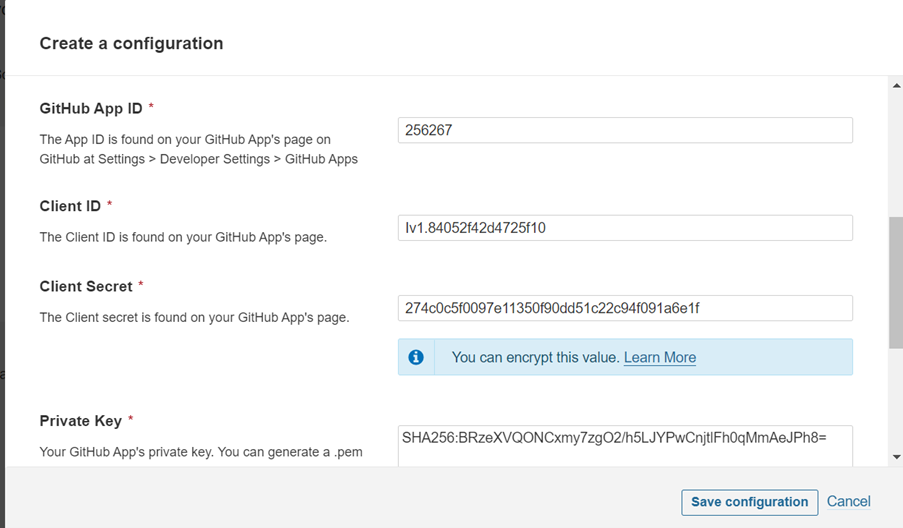
After successfully creating a GitHub app, let’s continue integrating SonarQube and GitHub. First, you need to create a new project on our SonarQube.
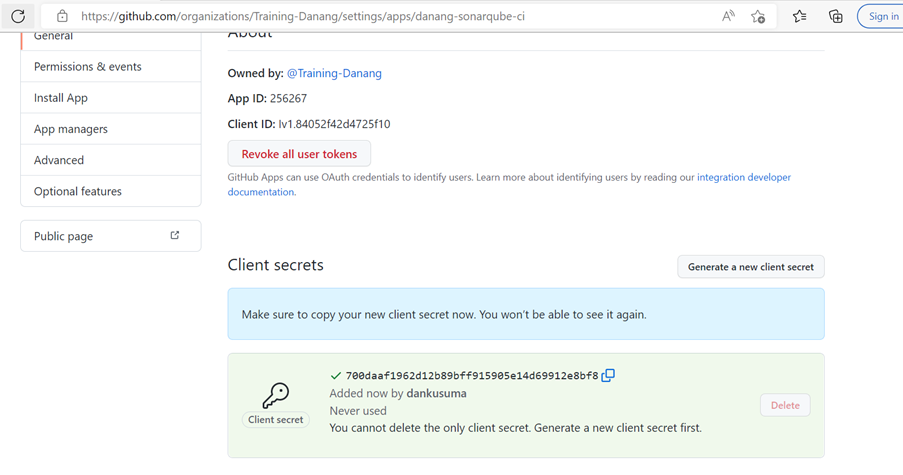
Fill in the required configuration, (TIP: you can find our GitHub App ID and Client ID in our GitHub app setting.)

For the Client’s Secret and Private key, you can generate it from our GitHub app setting.

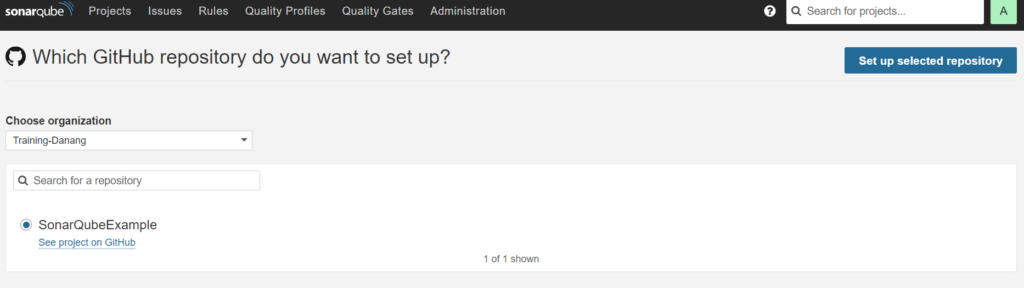
After you have finished configuring, choose the repository you want to use.

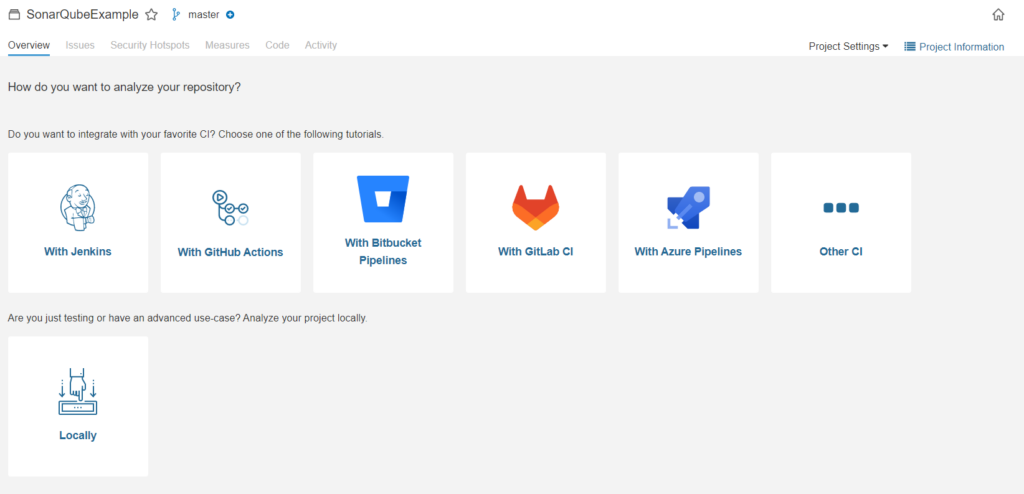
SonarQube provides us with multiple ways to integrate with our code repository. This time you will use GitHub Action.

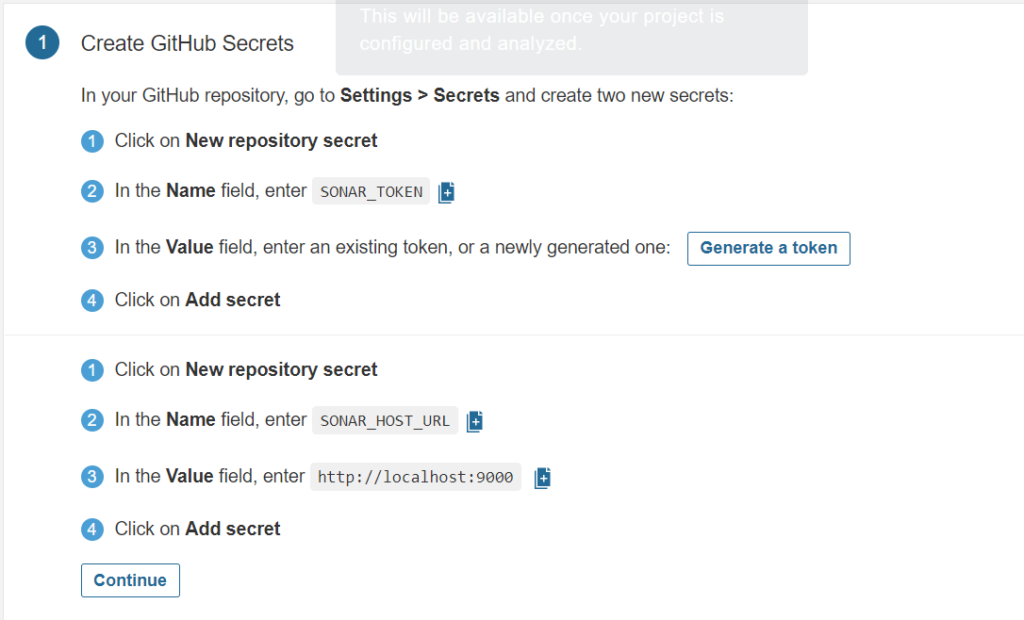
In the first step, you must create a GitHub secret in our repository. This secret will be used in our GitHub action execution.

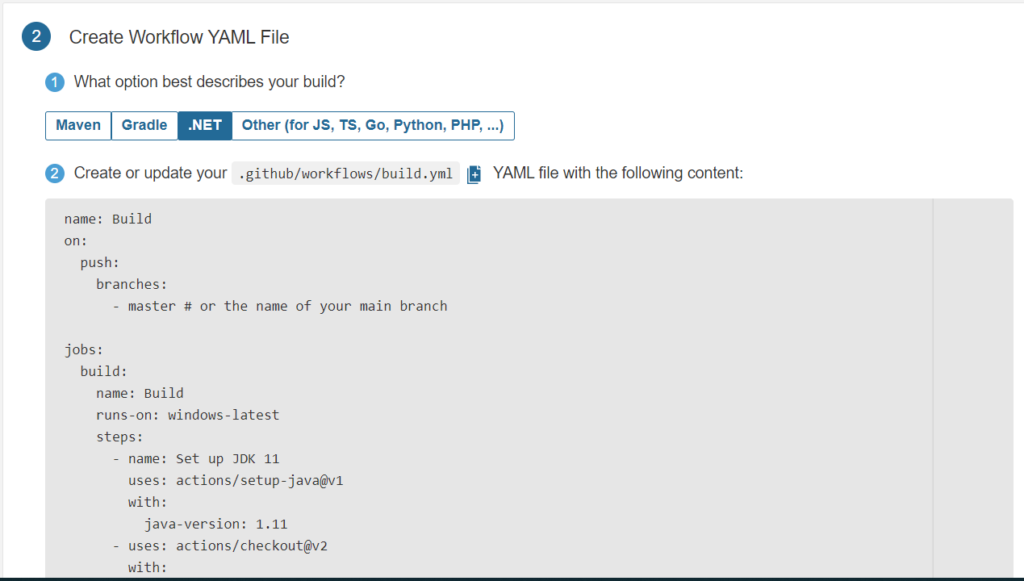
After that, you choose our project build tool based on the programming language you wish to validate and create the GitHub Action yml file on our local repository and push it. Then, you can adjust the GitHub action trigger and branch target. This GitHub Action will be triggered whenever code is committed to our main branch.

4. Code Analysis Result
Relatively straightforward, right? Now for the exciting part. Let’s try to commit our code and see the result.

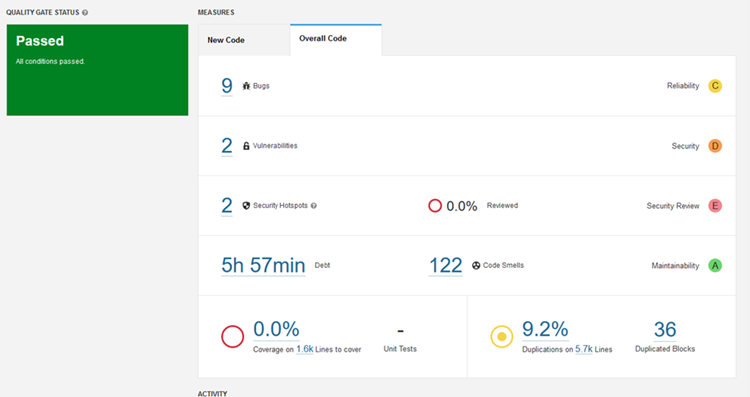
As you can see, the SonarQube will provide us with the scan result and report quality issues such as bugs, vulnerabilities, and security risks; let’s look closely at it.

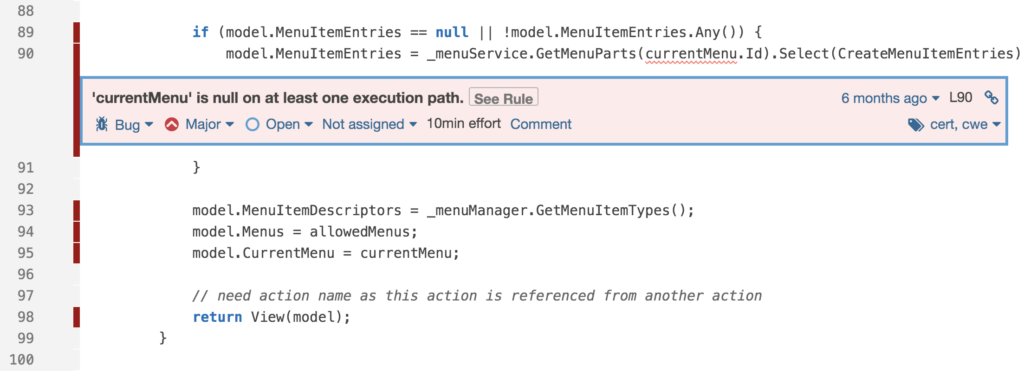
It shows us what kind of bug it is and where it is! You now know that piece of code can cause a null pointer exception. It’s a common mistake, but sometimes you (or our IDE) do not recognize it.

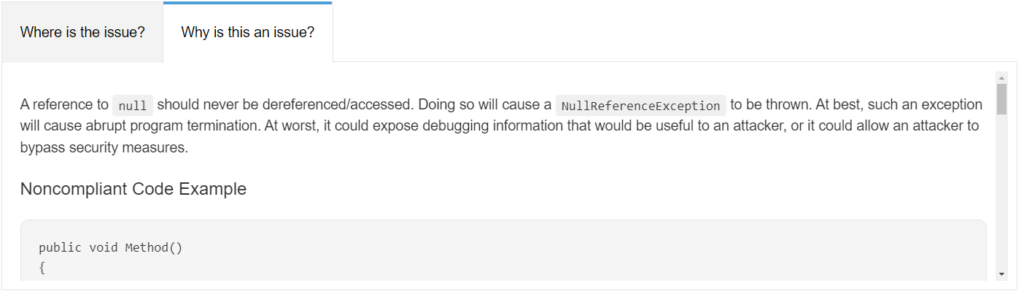
SonarQube gives us a quality issue report, describes the potential impact and often provides valuable tips and solutions.
Conclusion
SonarQube is very helpful when conducting code reviews, as it can reduce the workforce needed.
It also has a free version with rich features and supports many programming languages, so it can help us do code reviews more often and include the step “pass the SonarQube scan” as our new definition of done for each code release.
References
https://smartbear.com/resources/ebooks/the-state-of-code-review-2017/
https://docs.sonarqube.org/latest/analysis/GitHub-integration/
https://docs.sonarqube.org/latest/setup/get-started-2-minutes/
Author: Danang Kusumayudha – Software Engineer, Programmer